这份指南将通过一个猜数字的对话游戏案例,带你体会设计对话UI的过程与方法。通过这个案例,会向你诠释一些核心概念,并提供一些帮助构建良好体验的实践参考。

游戏对于完成任务的角度来说,是低风险的,但是难点在于用户很容易会陷入无聊,所以游戏的对话UI需要有较高的吸引力,来满足用户的高期望。
对于直观对话来说,猜数字的游戏是一个很好的例子,不需要用户太多背景知识,这样可以有探索的机会,并且便于测试UI 的边界。
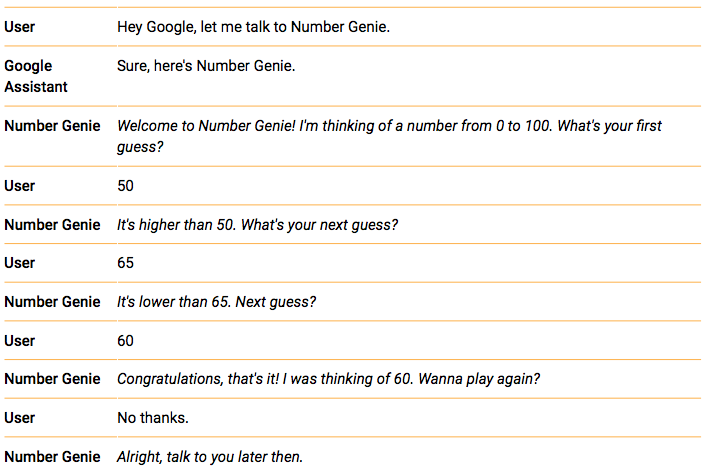
(例子中的英文比较易懂,而且原文传达的更为准确,所以就不做逐句翻译了,但是我会在图片下方结合一些文字做简单的解释,帮助大家理解)
目前进行到这一步,看起来还不错,对吗?但是如果我们就在这里停止,开始专注于这段”愉悦径”对话的开发,那么游戏将会非常无聊。用户有可能在游戏里循环玩上百个回合,所以其实我们可以有很多机会去添加一些趣味性,以持续的吸引用户。

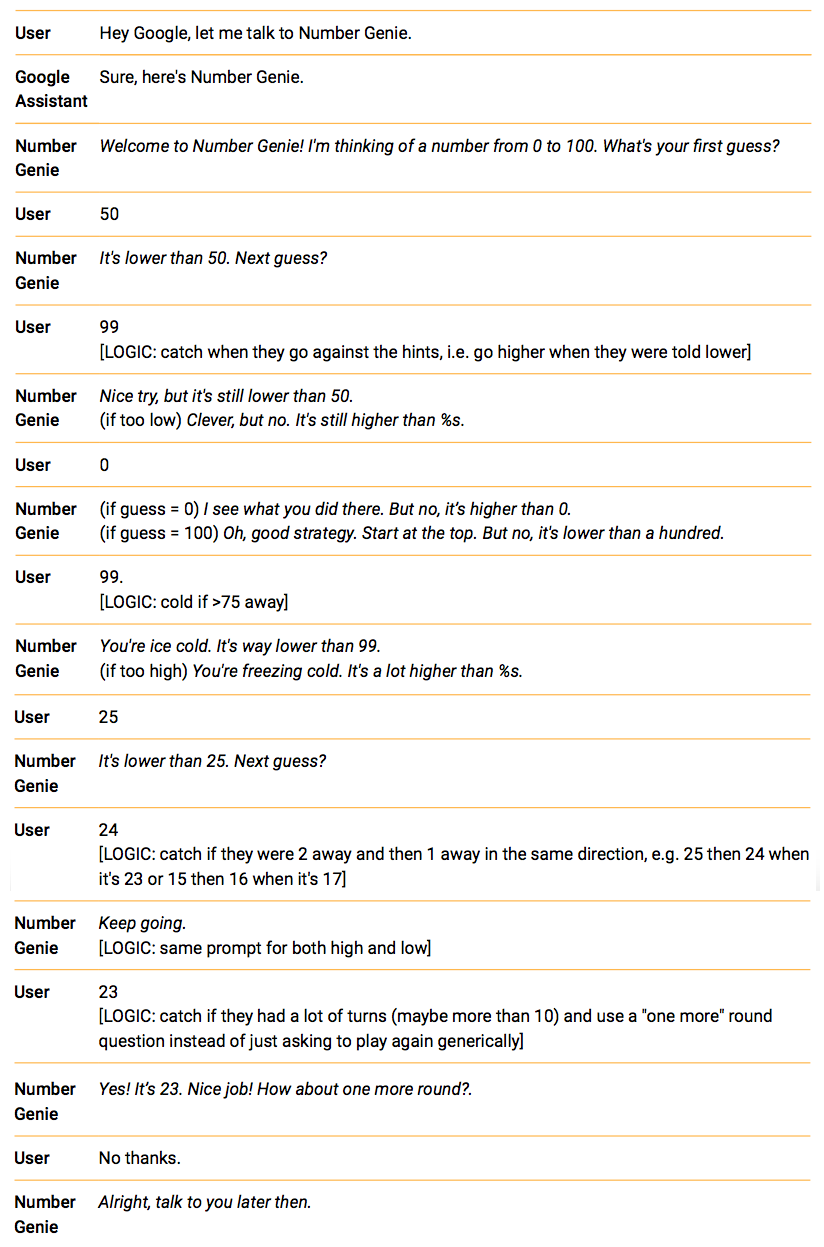
以上对话比前一端对话包含更多的谈话回合,所以可以观察到我们是如何将人格特性注入其中的。这样设计可以让游戏更为独特,但是同时为了覆盖这些特殊场景,也会增加一些开发成本。

有时用户会尝试测试系统的边界,去看看会发生什么(像的例子中,系统已经提示要比50更小,然而用户还是继续猜90)。以上的这段对话展示了我们如何引导用户朝着最终要猜出的数字目标前进,同时又能够包容多样变化,并保持吸引力。

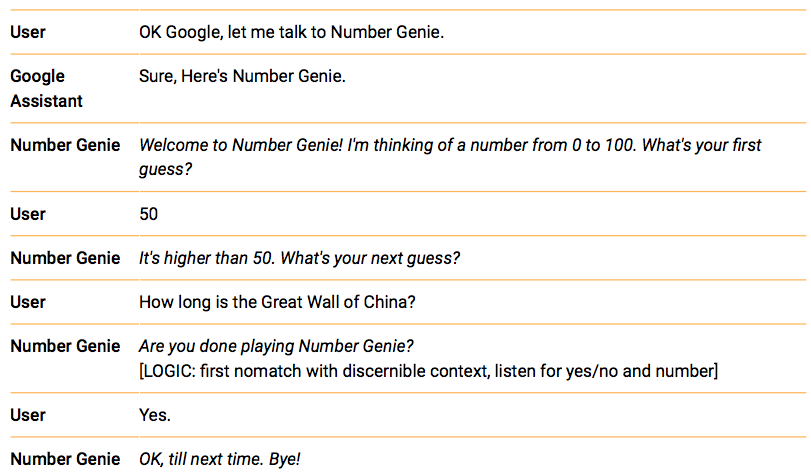
(的例子中,用户在猜数字的过程中,突然问长城有多长…,系统巧妙的问用户”你已经退出猜数字游戏了吗”,这样来请求确认,以推进对线:对于超出时间的对话修复


既然这是一个游戏,所以我们可以用有趣的方式来引导处于边缘场景的用户,这可以作为设计的一部分。这些边缘场景也值得去认真打磨构思,因为我们的目标用户就是这些容易去探索系统极限的人,所以可以更加关注如何去满足他们的需求。你可能会注意到这个例子的错误与段落3中的例子比较类似。在把对话用编程实现的过程中,需要注意这些类似的场景,看是否可以用对应的逻辑框架来处理,同时又能够保留这种多样性。
作者:侯雯佩(个人博客),UX设计师 & 猫奴,曾任职于阿里淘宝UED、腾讯ISUX设计中心、猎豹UX设计中心。微信号:爱新觉罗米。定期更新UX相关优质文章翻译与原创。
推荐:
